
之前,有朋友留言小子需要Mac下一款Bootstrap框架创建响应式网站的功能强大的桌面应用程序——Bootstrap Studio,小子这里有时间就分享出来给更多需要的朋友。小子这次带来的是6.2.1版本。
Bootstrap Studio可帮助您创建漂亮的网站。它配备了大量内置组件,您可以通过拖放来组装响应式网页。它建立在非常受欢迎的Bootstrap框架之上,并输出干净和语义化的HTML。数千名开发人员和设计师每天都在使用它。我们相信你也会喜欢它!

小子简单说明下Bootstrap Studio的特点:
– 界面
Bootstrap Studio拥有一个美丽而强大的界面,它以简单的拖放操作为基础构建而成。这使其成为原型和设计网页和应用程序的理想工具。
– 美丽的内置组件
Bootstrap Studio带有大量用于构建响应式页面的漂亮组件。我们有页眉,页脚,画廊,幻灯片,甚至像跨度和divs这样的基本元素。
– 智能拖放
Bootstrap Studio知道哪些Bootstrap组件可以相互嵌套并给出建议。它会自动为您生成漂亮的HTML,看起来好像它是由专家手写的。
– 创建您自己的组件
您可以将自己的设计作为自定义组件提取出来,并将它们准备好放入您创建的任何设计中。您还可以将这些组件导出为文件并共享它们。
– 在线图书馆
如果您需要我们的库中不存在的组件,只需单击组件面板中的“联机”选项卡。在那里你会发现数千个由社区构建和共享的组件。你也可以上传自己的。
– 链接的组件
这是一个强大的功能,允许您同步组件,所以更改一个会自动更改其他组件。这对于需要跨页面更新的页眉和页脚等内容特别有用。
– 实时预览
Bootstrap Studio具有称为Preview的强大功能。有了它,您可以在多个Web浏览器和设备中打开您的设计,并且您在应用程序中所做的每一项更改都会随时随地显示出来。
– 编辑代码
对于某些情况,拖放是不够的。这就是Bootstrap Studio在您需要时可以完全控制您的标记的原因。您可以在我们的Sublime Text-like编辑器中导入和编辑CSS,JavaScript和HTML。
– 高级CSS编辑器
我们先进的CSS编辑界面支持自动建议和规则验证,并在任何给定时间显示活动和继承的规则。你很快就会害怕不得不回到你的文本编辑器。
– JavaScript编辑
在我们的Sublime Text-like编辑器中编写javascript。所有更改与预览同步,因此您可以编写代码并试用,而无需重新加载浏览器。
– HTML编辑
通过我们强大的自定义代码组件,您可以直接编写HTML,而无需通过我们的拖放界面。您也可以在需要时将您的任何一页网页转换为自定义代码。
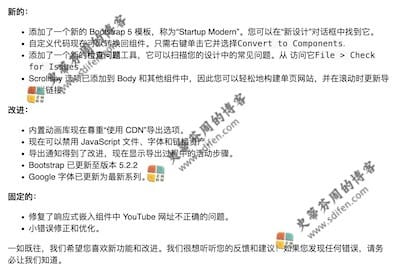
小子简单说明下Bootstrap Studio 6.2.1版本的更新内容:

系统版本要求:macOS 10.13 或更高。
Apple Silicon M1、M2:未兼容,但可通过Rosetta转译运行












暂无评论内容